エックスサーバーを使って子テーマに「single.php」をかんたんに追加する方法

こんにちは、りゅうやん。です!
ブログをやっていると、自分好みにカスタマイズしたくなりますよね。
ぼくはワードプレスでブログをやっており、最近ではCSSを使ってカスタマイズしています。
ワードプレスだと、親テーマと子テーマがありますよね。
ワードプレスのテーマとは、
見ためをを整えるテンプレートのことです。
- 親テーマ:テーマそのもの(テーマの基礎部分)
- 子テーマ:親テーマのデザインを引き継ぎつつ、自分好みにカスタマイズできるもの(カスタマイズ用の親テーマのコピー)
ブログをカスタマイズするなら、子テーマを使います。
なぜなら、親テーマがアップデートして仕様が変わっても、子テーマでカスタマイズしたことは消えないのです!
※親テーマでカスタマイズすると、テーマのアップデートのたびにカスタマイズや設定がリセットされてしまいます。
カスタマイズするときは、基本的には子テーマを使います。
子テーマにはもともと、
- テーマのための関数(functions.php)
- スタイルシート(style.css)
があるので、これだけでもカスタマイズはできます。
でも、「ブログ全体」というよりは「記事」に設定変更したいときには、個別投稿(single.php)が必要になります。
子テーマによるかもしれませんが、ぼくが現在使っているテーマである「JIN」には、この個別投稿(single.php)が子テーマになかったのです。
かといって、親テーマのシートをカスタマイズするわけにもいかないのでね…。(アップデートするたび、親テーマのカスタマイズは消えちゃうからね)
そこで今回は、意を決して子テーマに個別投稿(single.php)をつくってみました!
エックスサーバー(レンタルサーバー)だと、わりとかんたんにつくることができます!
でも、CSSを編集しているときに誤ったコードを入れたり、間違ってコードを消してしまうと、ブログの形が崩れたり真っ白になることも…。(おそろしい)
もし、カスタマイズミスで真っ白になってしまったときのために、バックアップをとっておく必要があります。
カスタマイズするときは、必ずバックアップをとってから作業してくださいね!
バックアップをとらないで作業して、データが吹っ飛んでしまっても責任はとれないので、バックアップしたうえで作業してください。
子テーマに「個別投稿(single.php)」をつくる
前準備として
別ウインドウで、エックスサーバーとワードプレスをひらいておいてください。
また、万が一のことを考えて、バックアップは必ずとってくださいよ!
カスタマイズには、子テーマが必要なので導入しておきます。
- 自分が使っているテーマの公式サイトから子テーマをインストールする
- テーマでインストールした子テーマを有効化する
①エックスサーバーにログインする
まずは、エックスサーバーにログインします。

ログインすると、インフォパネル(infoPanel)の画面になります。

画面の真ん中くらいにあるサーバーから、自分がやっているブログ(サイト)にひもづいてるサーバーIDのファイルマネージャにログインします。
②ファイルマネージャからファイル名を選ぶ

ファイルマネージャにログインすると、画面がXSERVER WebFTPになります。
ファイル名一覧がいくつか出てきますね。
この中から自分のブログのもの(フォルダ名)を選んでクリックします。
※画像では、ryuyan-blog.comを選んでます。
③ファイル一覧から「public_html」を選ぶ

たくさんのファイル一覧から、public_htmlを選んでクリックします。
④ファイル一覧から「wp-content」を選ぶ

一覧のなかから、wp-contentを選んでクリックします。
⑤ファイル一覧から「themes」を選ぶ

一覧のなかから、themesを選んでクリックします。
⑥ファイル一覧から編集したいテーマを選ぶ

今回は子テーマにsingle.phpをつくるので、自分が設定しているテーマの子テーマを選んでクリックします。
※ぼくが使っているワードプレステーマはJINで、子テーマはjin-childになるので、この画面ではjin-childを選んでいます。
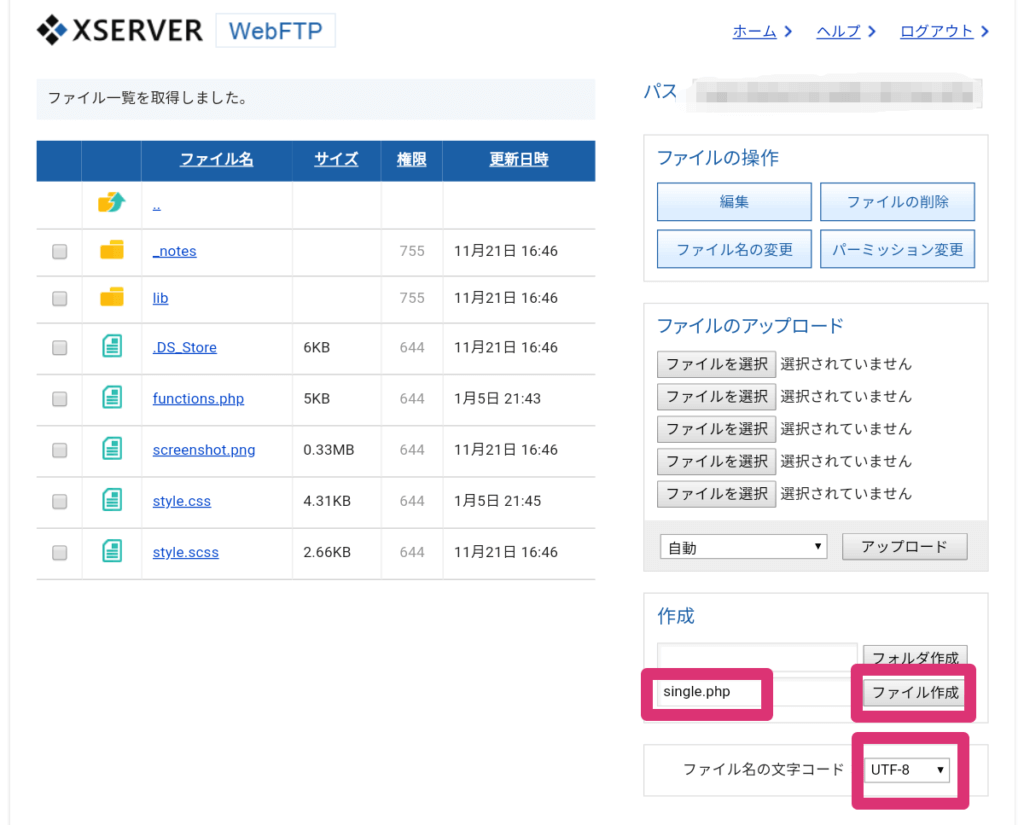
⑦子テーマのファイル一覧に「single.php」をつくる

ここには子テーマのファイル(ここではjin-child)が一覧で表示されていますね。
この一覧のなかにsingle.phpをつくっていきます。
右下の作成のなかに「フォルダ作成」と「ファイル作成」が上下でならんでいます。
その下には、「ファイル名の文字コード」があります。
- まずは、ファイル名の文字コードを「UTF-8」に設定します
- 作成のところで、2段目の空白のボックス(左側)に「single.php」と入力します
- ファイル名の文字コードが「UTF-8」で、空白のボックスに「single.php」と入力したことを確認して、右横のファイル作成をクリックします
※フォルダ作成のほうではありませんので、ご注意を!

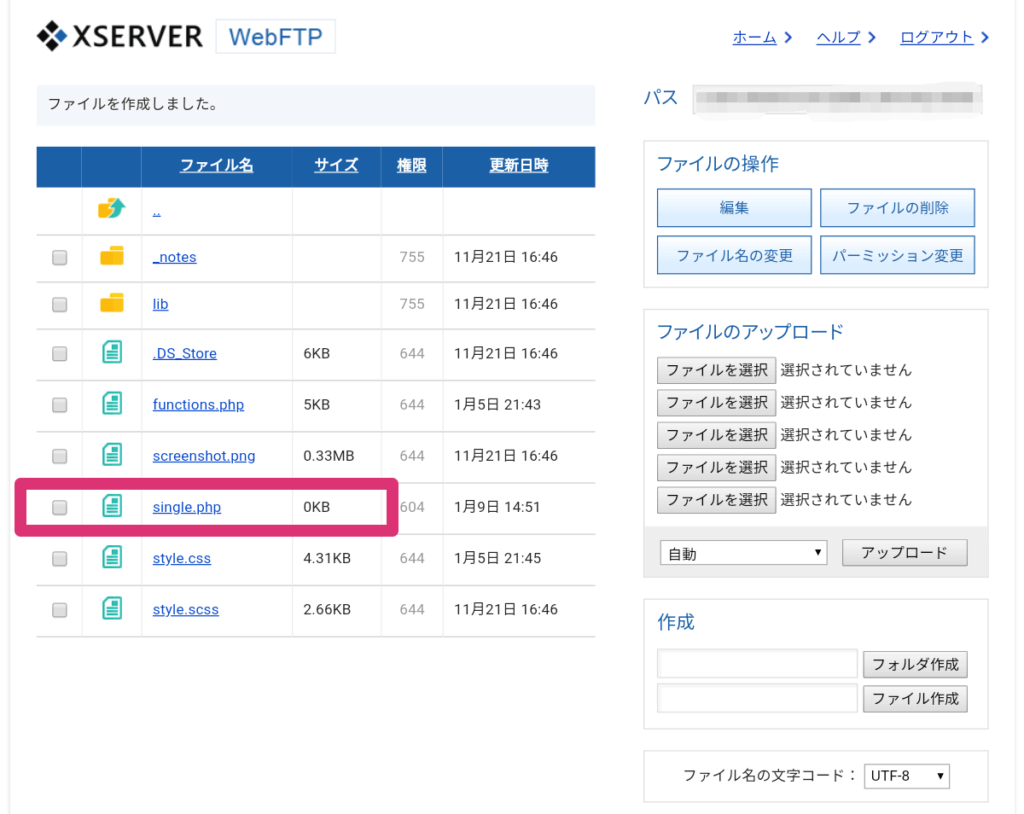
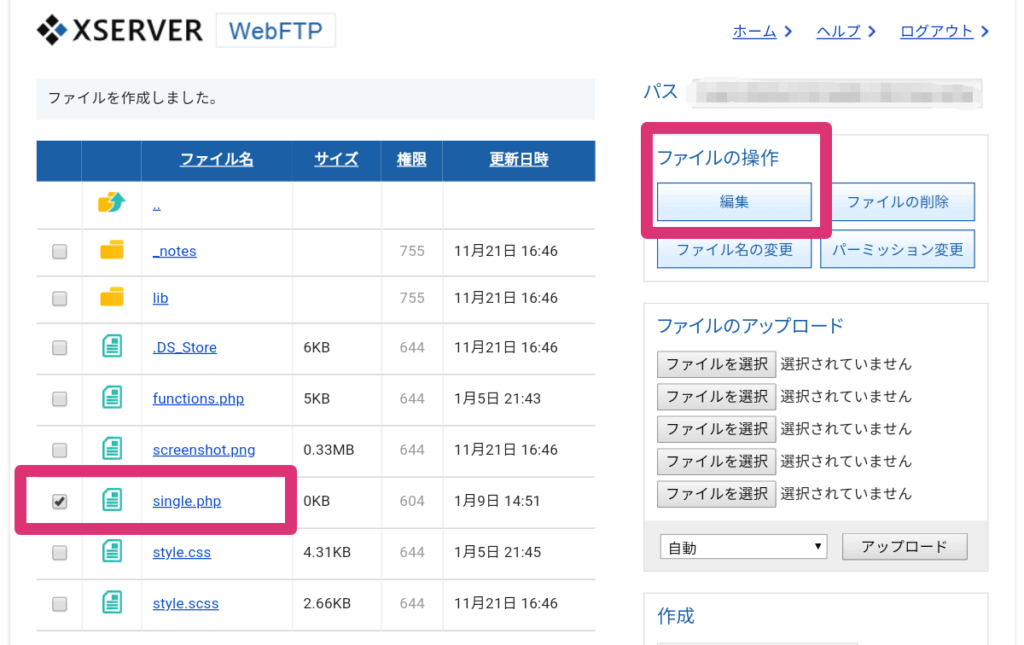
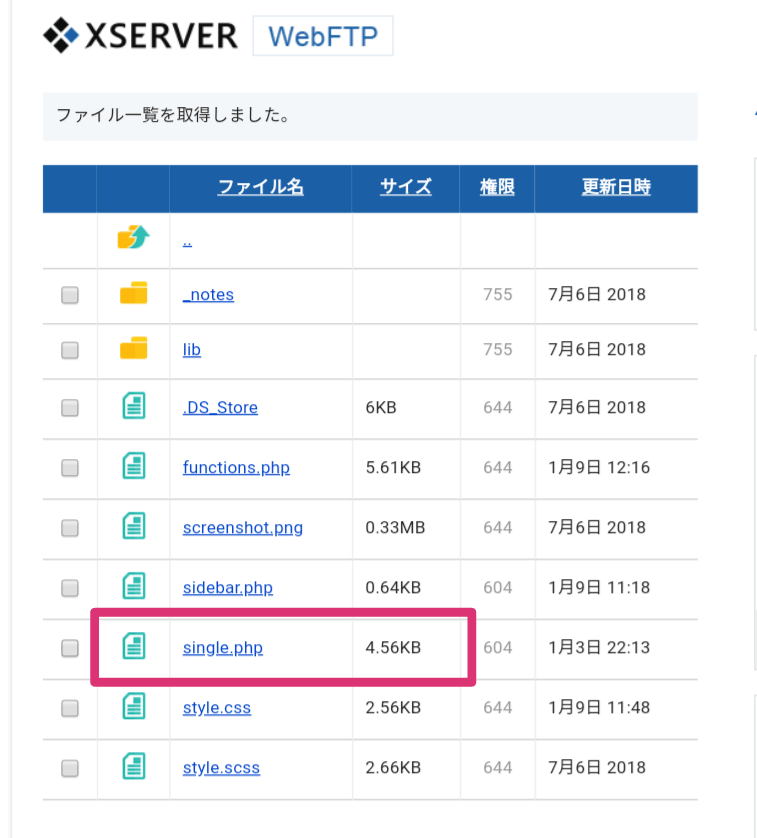
single.phpのファイルが作成できると、さっきの一覧に表示されます。
ファイルは作成されたばかりでデータが入ってないのため、サイズは「0KB」になってますね。
⑧「single.php」を編集する

「single.php」を編集するので、左端のボックスにチェック(☑)を入れ、右上にあるファイル操作の編集をクリックします。
※single.phpをクリックするとダウンロードになってしまうので、操作をまちがえないように!

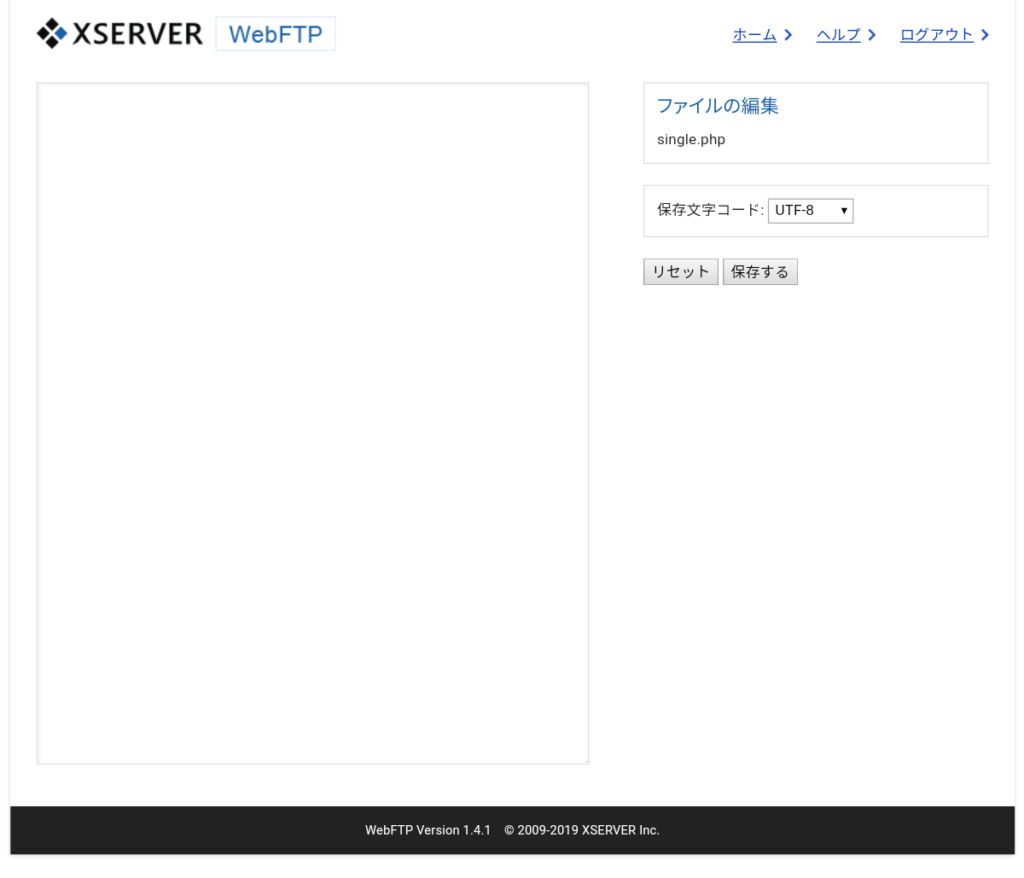
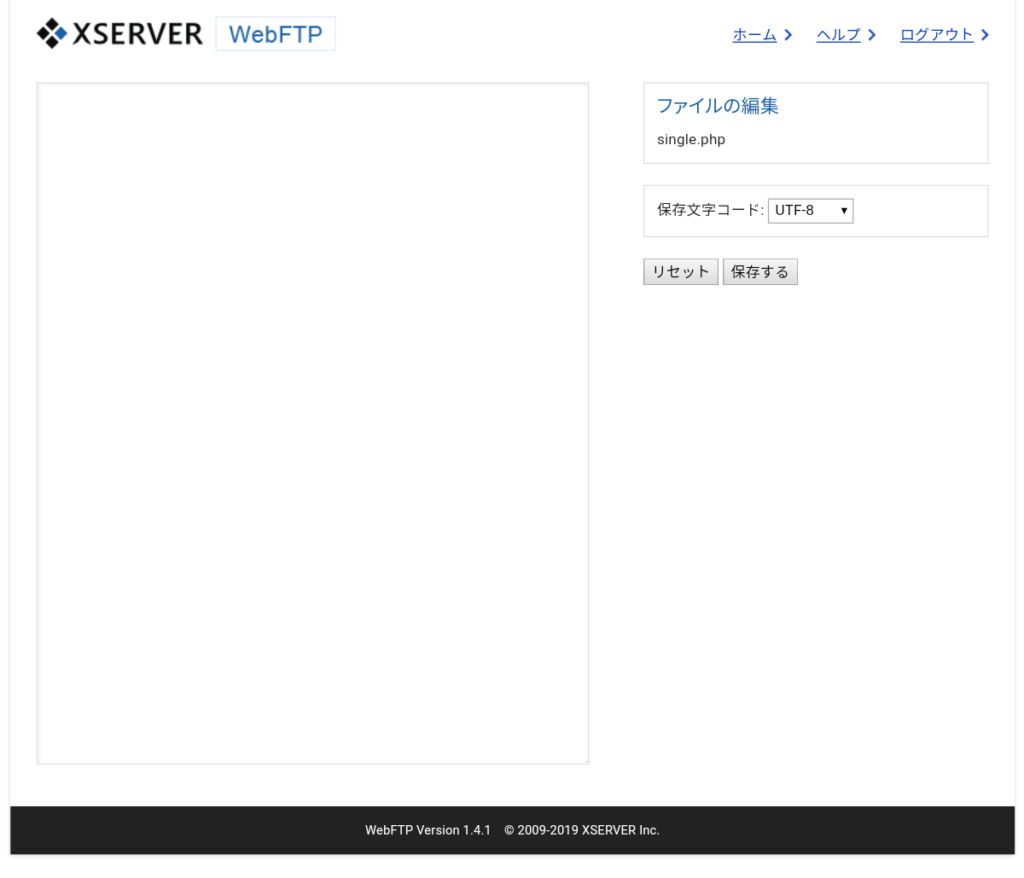
single.phpの編集画面になります。
つくったばかりで真っ白ですが、これから左の枠内にコードを入れていきます。
いったん、このsingle.phpの編集画面はこのままにしておきますよ。
編集に使う肝心のコードは、親テーマから引っ張ってきます。
ざっくり言うと、親テーマのsingle.phpにあるコードをまるまるコピーして、この編集画面に貼りつけるのです。
⑨親テーマから「single.php」の全データをコピーする

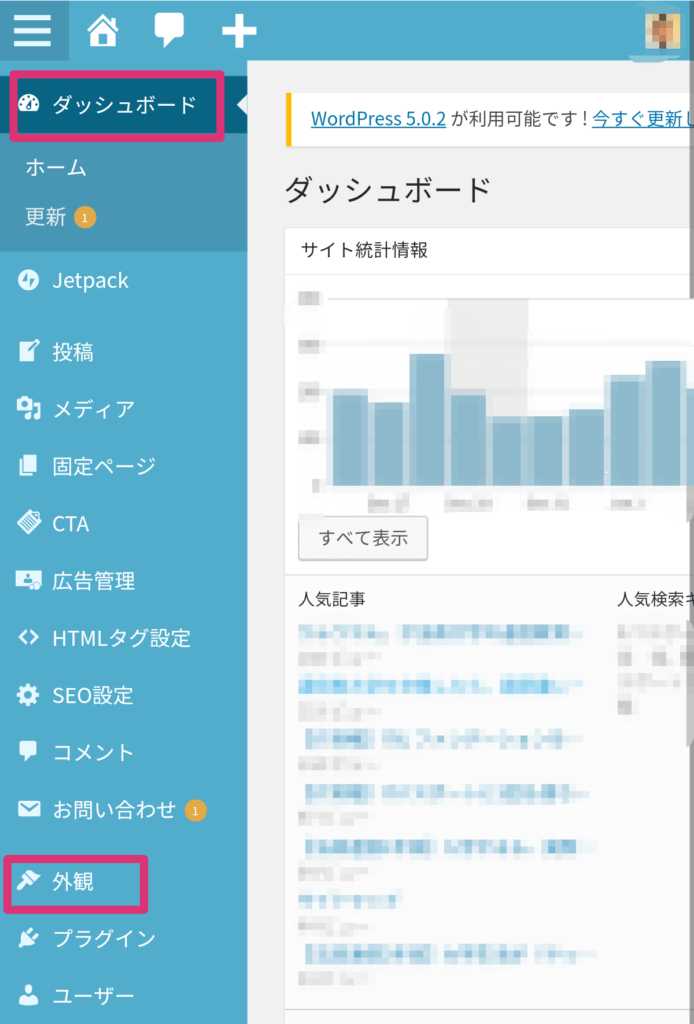
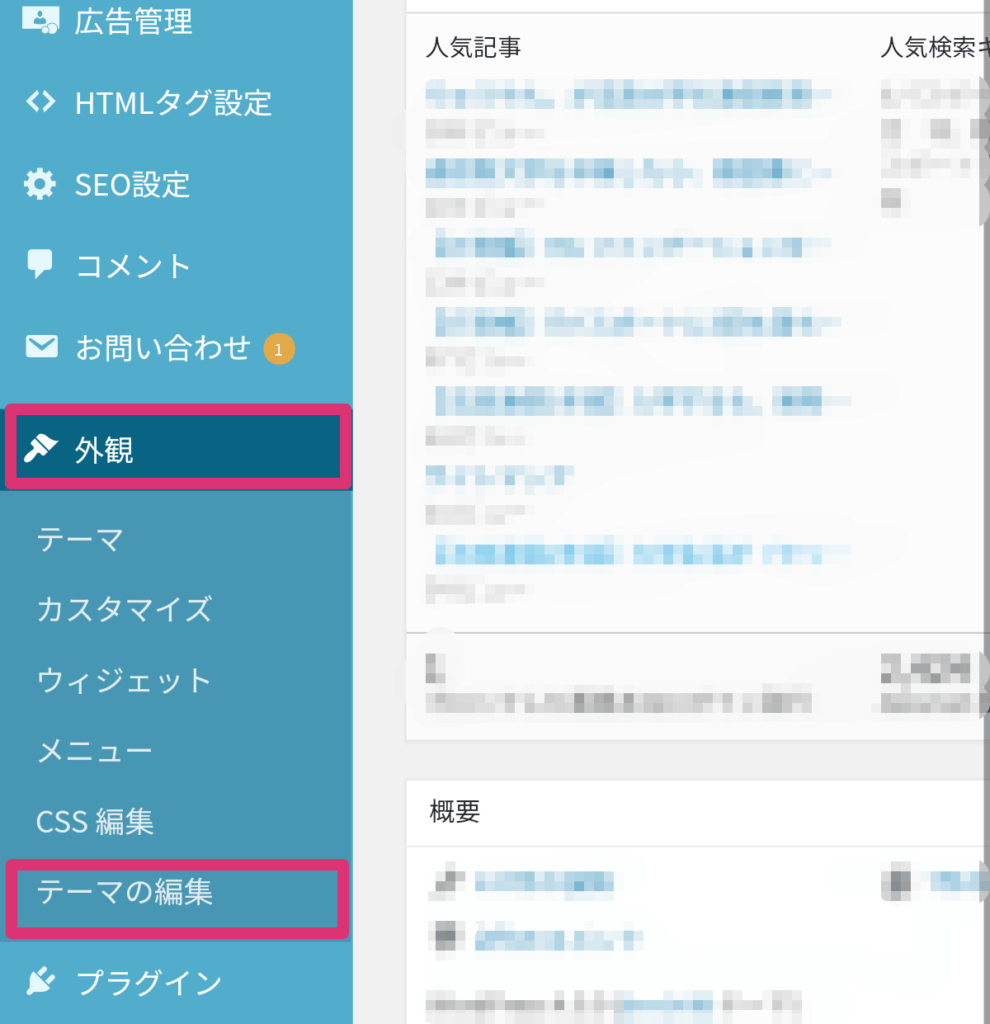
別ウインドウでひらいていたワードプレスにログインし、ダッシュボードのなかから外観を選びます。

外観のなかから、1番下にあるテーマの編集を選びます。


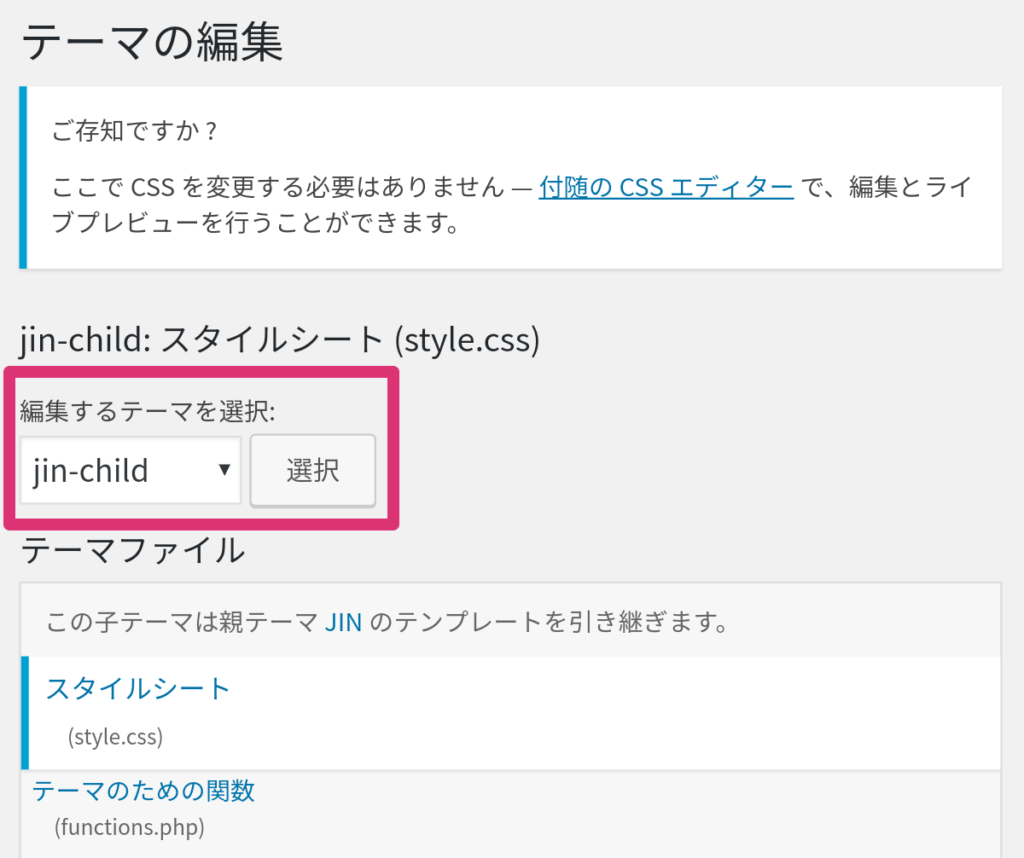
テーマの編集画面になるので、編集するテーマを子テーマ(ここではjin-child)から親テーマ(ここではJIN)にきりかえます。

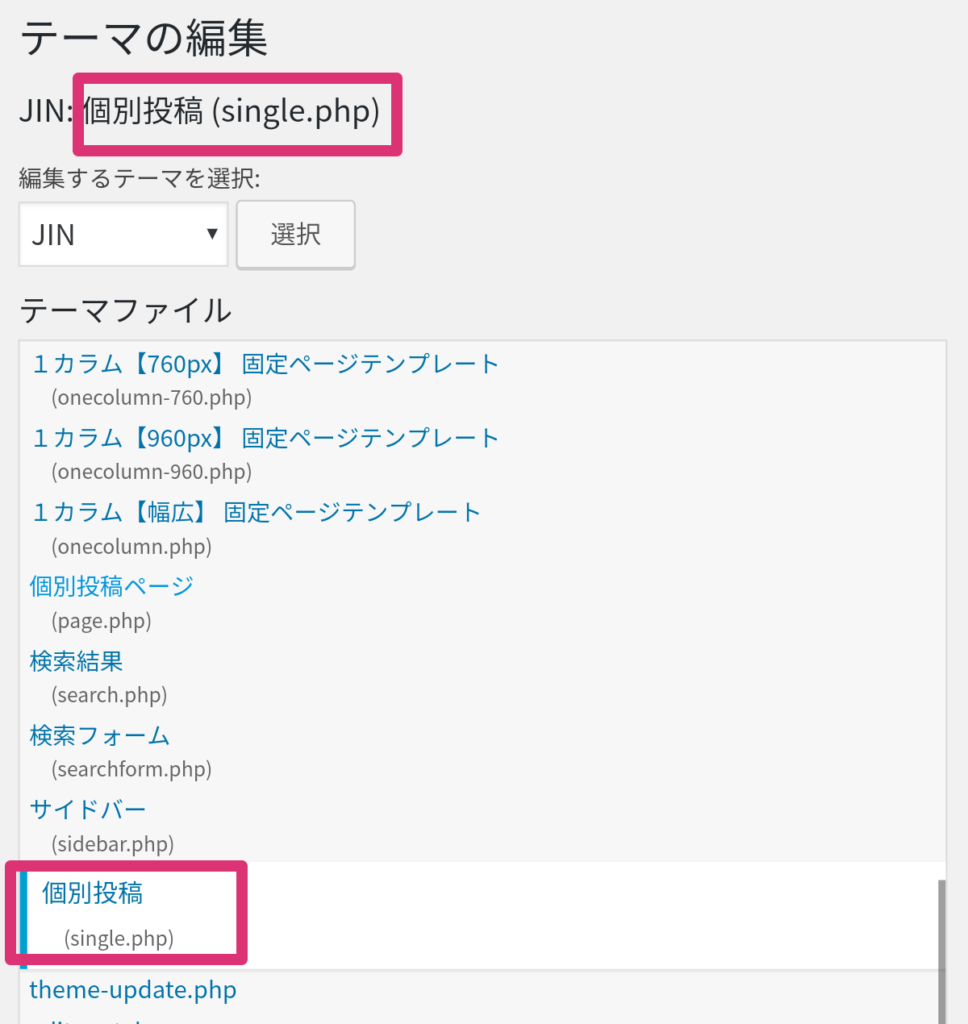
親テーマにきりかえたら、テーマファイルの一覧から個別投稿(single.php)をさがします。

個別投稿(single.php)を選んだら、出てきたファイルの内容をすべてコピーします。
PCであれば、コピーする場所の任意のとこにカーソルをあててCtrlキー+Aで全選択し、Ctrlキー+Cで選択された部分をすべてコピーできます。
これでワードプレスの親テーマから、必要なファイルのコピーしました。
エックスサーバーにもどります。
⑩コピーしたファイルを、single.phpの編集画面に貼りつける

⑧でさいごにひらいてた画面にもどってきます。
もし閉じてしまっていたら、上の画面までもどってきてくださいね。

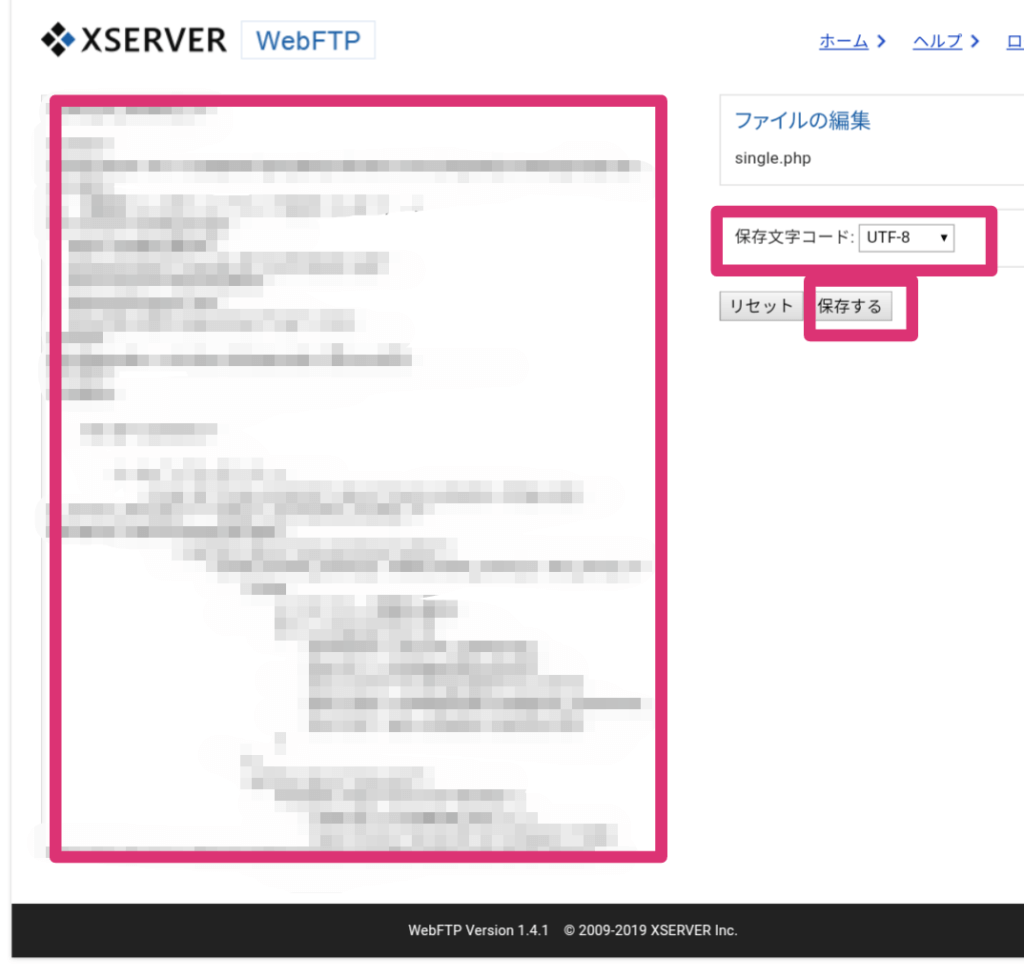
親テーマで全コピーしたものを、左の枠内に貼りつけます。
PCであれば、貼りつけたい場所にカーソルをあててCtrlキー+Vを押せば一発で貼りつけることができます。
保存文字コードを「UTF-8」に設定します。
さいごに「保存する」ボタンを押します。

保存が完了すると、子テーマのファイル一覧の画面にもどってきます。
新しくファイルを入れたので、サイズ要領が増えてますね!
作業はこれで終わりです。
おつかれさまでした!
⑪さいごに動作確認をして…
テーマを追加したりいじったりしたので、ブログが真っ白になってないか、ちゃんと表示されているか確認してください。
もし不具合がある場合は、事前にとっておいたバックアップを使って復旧してください。
ブログが真っ白になって、ワードプレスにログインできない場合、エックスサーバーから復旧する方法もあるので、↓の記事も参考にしてくださいね。

動作確認ができて問題がないようであれば、ワードプレスのダッシュボードからテーマ編集画面にいってください。
ワードプレス側の子テーマに個別投稿(single.php)があればOKです!
今回は個別投稿(single.php)を子テーマに追加しましたが、同じやり方で
- テーマヘッダー(header.php)
- サイドバー(sidebar.php)
なども追加することができます。
カスタマイズの用途によって、使い分けてみてくださいね!
さいごに
ブログを続けていると、自分の個性を出したい結果、CSSをいじってカスタマイズすることになります。
子テーマにないシートをつくる作業は、難しいと感じると思いますが、実際にやってみるとけっこうかんたんにできてしまいます。
なので、興味があればどんどんカスタマイズにチャレンジしてみてくださいね!
もちろん、カスタマイズ前にバックアップは忘れずに~!
最後まで読んでいただきありがとうございました!
ではでは(^_^)v