こんにちは、りゅうやん。です!
WordPressのバージョンが5.0になってからだいぶ経過しましたが、記事を書くときのエディターがブロックエディターになりましたよね。

みなさんって、このブロックエディターを使いこなせてますか?
ぼくは旧エディターであるビジュアルエディターに慣れすぎてしまっているため、書くのにとても苦労します。
この苦労を解消するため、WordPressではClassic Editorというプラグインを導入することで、ビジュアルエディターに戻すことができます。
ぼくもこのプラグインを使ってました。
しかし、このClassic Editorに限らず、ブログ運営において導入しているプラグインが多かったので、少しでも減らしたいと思ってました。
そこで今回は、プラグインを使わずCSSの追記だけでエディターを戻す方法を見つけたので、備忘録がてらまとめてみました!
ブロックエディターからビジュアルエディターに戻す
ブロックエディターから旧エディターであるビジュアルエディターに戻すには、CSSの追記だけで対応することができるのです。
↓の2行を自分が使っているテーマ(もしくは子テーマ)のfunctions.phpに追記するだけです。
ちなみに、ぼくは有料テーマであるJINの子テーマに追記しています。
add_filter('gutenberg_can_edit_post_type', '__return_false');//Gutenbergプラグイン用
add_filter('use_block_editor_for_post', '__return_false');//WordPressブロックエディター用
1行めはGutenbergプラグイン用で、2行めはブロックエディターのものになります。
このコードについては、わいひらさんが運営している寝ログの情報からです。
さいごに設定が反映されているか確認!
functions.phpに追記するだけですが、さいごに動作確認はおこなってくださいね。

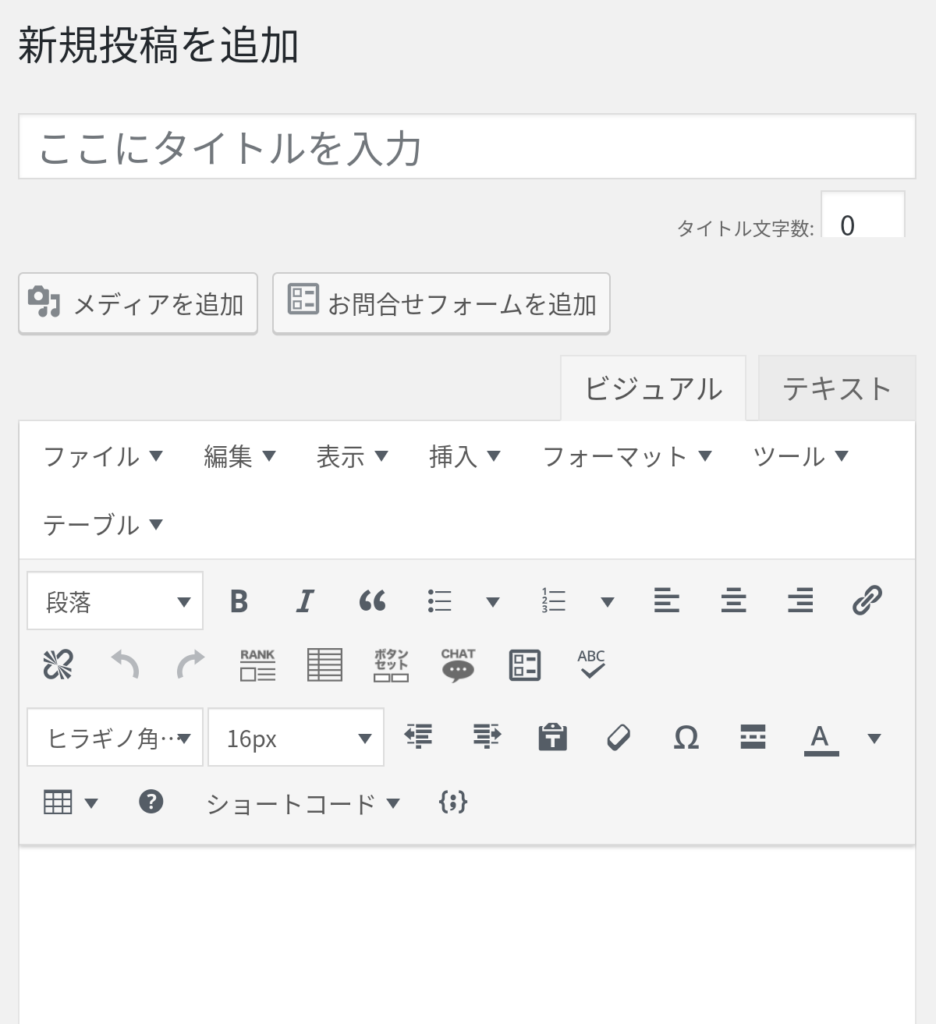
このブロックエディターが、、、

旧エディターであるビジュアルエディターに戻っているか確認を!
ちゃんと反映されていればOKです、おつかれさまでした~!
万が一、カスタマイズ後にサイトが真っ白になったときは、↓の記事を参考にして復旧させてみてください。

まとめ
今回はCSSの追記だけで、ブロックエディターから旧エディターであるビジュアルエディターに戻してみました。
記事の執筆は使いなれたエディターでおこなえば捗るので、このカスタマイズはよかったですね!
でも、いずれはブロックエディターでも編集できるようにしなきゃいけないと思うので、操作方法はおいおい覚えていこうと思います。
最後まで読んでいただきありがとうございました!
ではでは(^_^)v