WordPresプラグインのJetpackで、人気記事のデザインをオシャレにカスタマイズ!

こんにちは、りゅうやん。です!
ブログに人気の記事が一覧で出ていると、ついつい気になって見たくなりませんか?
それがオシャレなデザインだと、なおさらいいですよね。
そこで今回は、ワードプレスのプラグインであるJetpackに備わっている人気記事一覧を、CSSによるカスタマイズでオシャレにデザインする方法をまとめてみました!
↑でとみーさんが紹介しているのを、ぼくもコピペで使わせてもらってます。
見やすさやデザインもオシャレですてきだったので、りゅうやん。風にまとめさせていただきました!
人気記事一覧の設定に迷走する
ぼくもは始めはJetpackを使ってた
ワードプレスでブログを始めたとき、インストールしたプラグインはJetpackでした。
Jetpackにはさまざまな機能がついており、人気記事の一覧を表示することができます。
でも、ウィジェットから設定できる人気記事一覧は、見た目がちょっと「ん?」という感じでした。

サムネ画像が、なんだか小さいですね。
オシャレな一覧ができるWordPress Popular Posts
Jetpackにかわるものがないか探した結果、WordPress Popular Postsというプラグインにたどりついて導入してみました。
このプラグインを使っている人はたくさんいるため、CSSの追記でオシャレにカスタマイズできるバリエーションも豊富にあるので、自分好みに改造もできました。
しかし!
便利でカスタマイズしやすいWordPress Popular Postsですが、デメリットがありました。
それはサイトが重くなってしまい表示速度が遅くなってしまうことでした。
なので、ユーザビリティのためにも「これは良くないだろう…」ということで代替手段を考えました。
別のプラグイン導入やCSSでのカスタマイズ
別のプラグインで探すも、設定がうまくいかなかったり、同じようにサイトが重たくなってしまい断念しました…。
個人的にダメだったプラグインたち
- Simple GA Ranking
- Popular Widget
- Top 10
プラグインに頼らないで、CSSの記述だけで設定ができないかいろいろと試してみましたが、
- 画面が真っ白になったり、
- サイトのデザインがくずれてしまったり、
- 意図してないとこに表示されたり、
失敗続きだったので、これも泣く泣く断念しました…。
やはり、Jetpack、、、オマエしかない!
人気記事の一覧の設定方法をさがしてネットサーフィンしてたところ、Jetpackのデザインを変えるやり方を見つけたのです!
えぇ、ほんと、これは偶然ですよ!
それが、今回ここで紹介する内容なのです。


事前準備として
①カスタマイズには子テーマを使う
ブログをカスタマイズするときは、必ず子テーマを使います。
なぜなら、親テーマがアップデートして仕様が変わっても、子テーマでカスタマイズした内容は消えないからです!
もし、親テーマでカスタマイズすると、テーマをアップデートしたときにカスタマイズや設定がリセットされてしまいます。
②バックアップをとっておく
function.phpやstyle.cssを編集するので、事前にバックアップ取っておいてくださいね!
カスタマイズによってサイトが真っ白になっても、エックスサーバーを使っているのであれば、↓のやり方で復旧させることができるので、ご参考に!

③Jetpackを有効化しておく
デザインのカスタマイズを加えても、肝心のJetpackのプラグインがなければ、意味がないですよね?
なので、プラグインにJetpackをインストールして有効化しておいてくださいね。
④Jetpackから設定できるウィジェットを配置する
Jetpackを有効化したら、人気記事一覧を表示してくれるウィジェットを設定・配置しておきます。
ワードプレスのダッシュボードから、
外観 → ウィジェット
と進みます。
利用できるウィジェットのなかから、
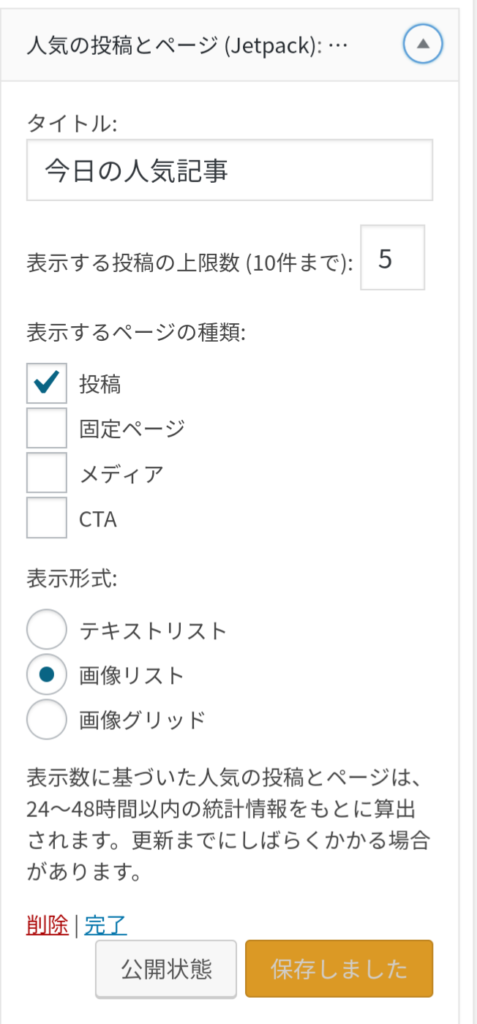
人気の投稿とページ(Jetpack)を選び、自分が表示したい場所(サイドバーやフッター)に設置します。

また、ウィジェットの設定は、表示形式を画像リストにしてくださいね。
人気の投稿とページ(Jetpack)ウィジェットには、
表示数に基づいた人気の投稿とページは、24〜48時間以内の統計情報をもとに算出されます。更新までにしばらくかかる場合があります。
と書かれているとおり、初めて設定・配置しても、しばらくは真っ白なままです。
記事が見られると、自動的に表示されるようになるので、真っ白なままでも焦らないように。
また、この統計情報とはJetpackのものを利用しているので、もし無効化されていたら有効化しておいてください。(インストール時にはデフォルトで有効化されてます)
設定を確認するには、
Jetpack → 設定 → トラフィック → サイト統計情報
function.phpに追記する
ワードプレスのダッシュボードから、
外観 → テーマの編集
と進んで、使用テーマの子テーマのfunctions.phpに以下のコードをコピペします。
/**************************************************
Jetpack「人気の投稿」のサムネイル画像のサイズを変更
**************************************************/
function jeherve_custom_thumb_size( $get_image_options ) {
$get_image_options['avatar_size'] = 90;
return $get_image_options;
}
add_filter( 'jetpack_top_posts_widget_image_options', 'jeherve_custom_thumb_size' );
ここでの設定は、人気記事を一覧で表示したときのサムネ画像を大きく出力させるようにするものです。
$get_image_options[‘avatar_size’] = 90;
この90という数字が、画像サイズ(px)を表しています。
とみーさんの記事では、ここの数字は100になってますが、サイズについては自由に調節して変更してみてください。
style.cssに追記する
次はstyle.cssに、以下のコードをコピペします。
/*---------------------------------
Jetpack人気記事(画像リスト)のデザイン
--------------------------------*/
.widgets-list-layout .widgets-list-layout-blavatar {
float: none !important;
margin-right: 10px;
width: 100px !important;
max-width: 100px !important;
}
.widgets-list-layout li > a {
display: inline-block;
height: 100%;
}
.widgets-list-layout-links {
float: none !important;
overflow: hidden;
width: auto !important;
}
.widgets-list-layout-links a{
color: #333;
height: 100%;
margin-top: 10px;
padding-top: 5px;
padding-left: 110px;
position: absolute;
top: -10px;
}
.widgets-list-layout-links a:hover{
text-decoration: none;
transition: all .3s ease-in-out;
}
.widget_top-posts ul {
counter-reset: post-rank;
margin: 0px;
}
.widget_top-posts ul li {
list-style-type: none;
min-height: 100px;
padding-top: 10px !important;
position: relative;
}
.widget_top-posts ul li:before {
color: #eee;
content: counter(post-rank, decimal);
counter-increment: post-rank;
font-size: 40px;
position: absolute;
bottom: -10px;
right: 5px;
z-index: 0;
}
.widget_top-posts ul li:after {
content: "";
border-bottom: 1px solid #eee;
width: 100%;
height: 10px;
}
.widget_top-posts ul li:last-child:after {
content: "";
border: none;
}
.widget_top-posts ul li:hover{
background-color: #f5f5f5;
transition: all .3s ease-in-out;
}
.widget_top-posts ul li:hover:before{
color: #fff;
transition: all .3s ease-in-out;
}
ここでの設定は、
- 記事と記事の区切りの線
- 順位の表示
- 記事を選ぶと、色がグレーに変わる
というものです。
このなかでは、とくに数字をいじったりはせず、とみーさんが載せているものをそのままコピペしてます。
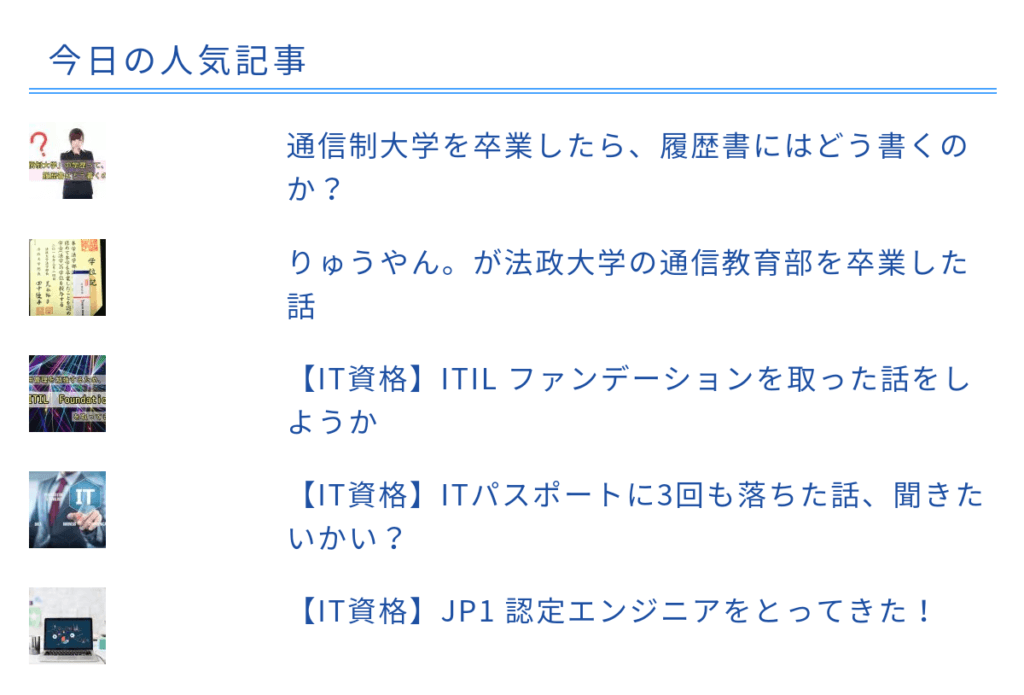
さいごに動作確認を
function.phpやstyle.cssを編集したので、
- サイトが真っ白になってないか?
- 設定通りに、記事が一覧で出ているか?
- 他に不具合が出てないか?
以上を確認してください。

うん、ちゃんと表示されてますね!
※画像なのでクリックしてもとびません
問題がなければ、カスタマイズは終わりです!
おつかれさまでした~!
まとめ
Jetpackは個人的に好きなプラグインでもあるんですが、人気記事一覧のデフォルトデザインは微妙な感じでした。
でも、カスタマイズ用のCSSを付け加えるだけで、かんたんにオシャレに改造できてしまうなんてすごいですよね!
WordPress Popular Postsを使ってるけど、サイトが重くなるから別の方法で表示したいと考えているならば、ぜひ、Jetpackとこのカスタマイズを試してみてください!
最後まで読んでいただきありがとうございました!
ではでは(^_^)v